Mind Tools - Logical Fallacies
3D, 2D and Cel Exploration
A simple creative experiment. Make something interesting while using 2D vector, cel, and 3D.
A Logical Fallacy is an argument that seems reasonable until you apply logic to it. The main challenge was creating a solution that was intelligent and fun to illustrate the specific fallacy chosen.
Mind Tools is an educational plus’ing service for young professionals to learn vital skills in navigating the professional field. With that in mind, creating a quick explainer video for them had it's challenges? How do we make this design simple, relatable, but interesting enough for a follow up?
The designs made were meant to be fun an interesting with breathable moments. The biggest point was having the balance between those breathable moments with nice and fluid animation. Keeping that interest, while giving you time to digest.
Tools Used Maxon Cinema 4D - Adobe Photoshop | Aftereffects | Illustrator
The Style
What We’re Looking At
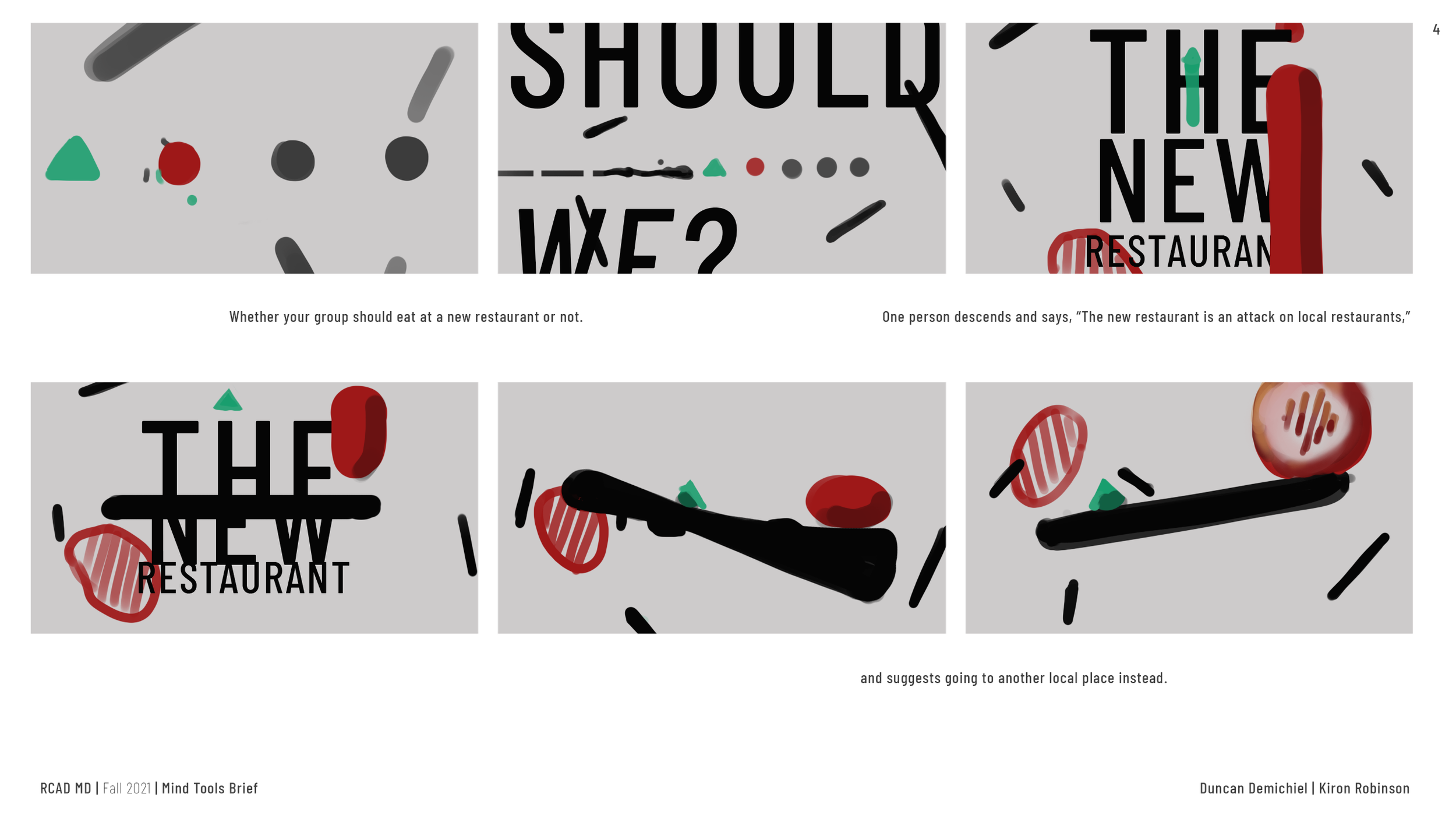
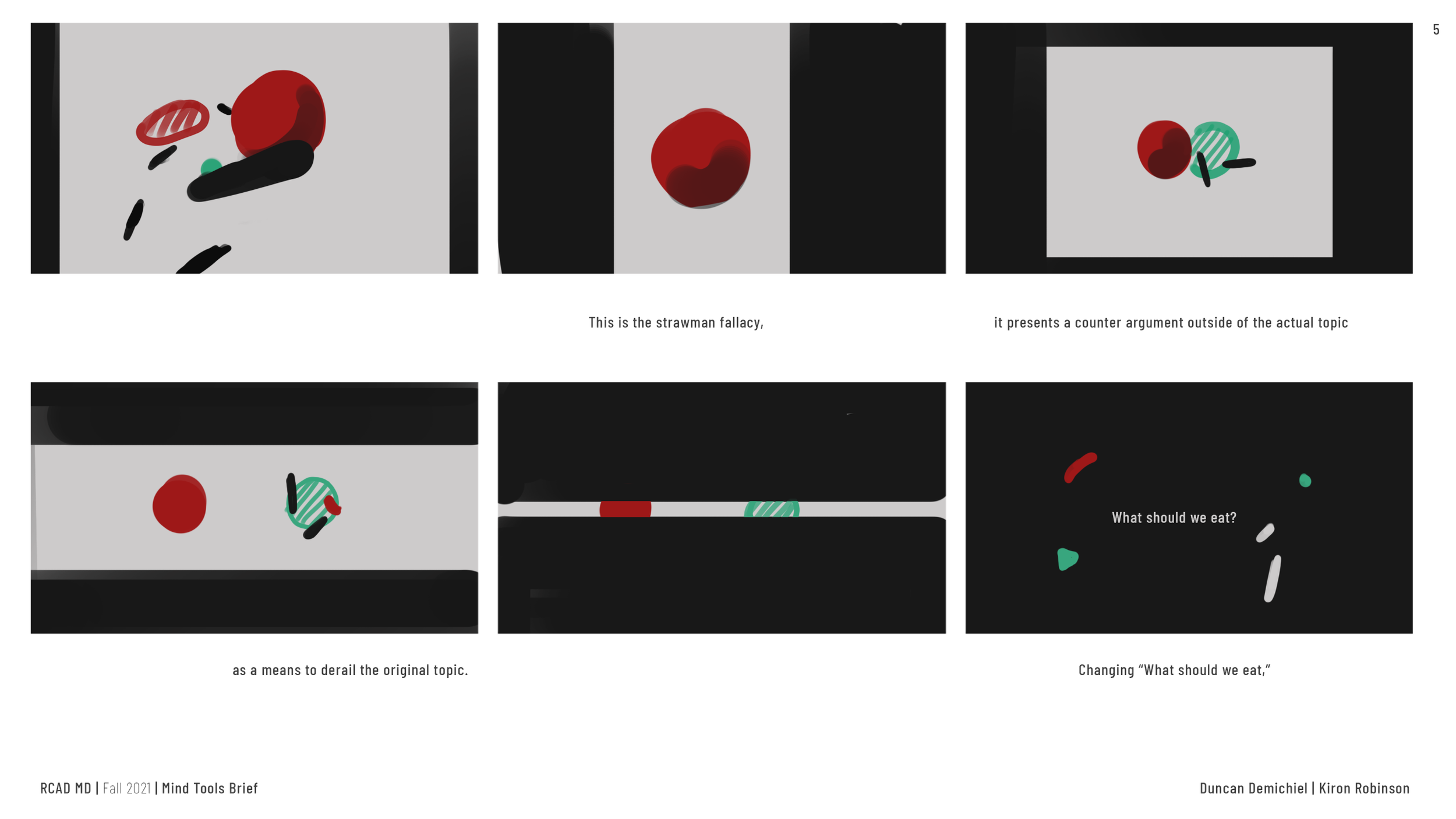
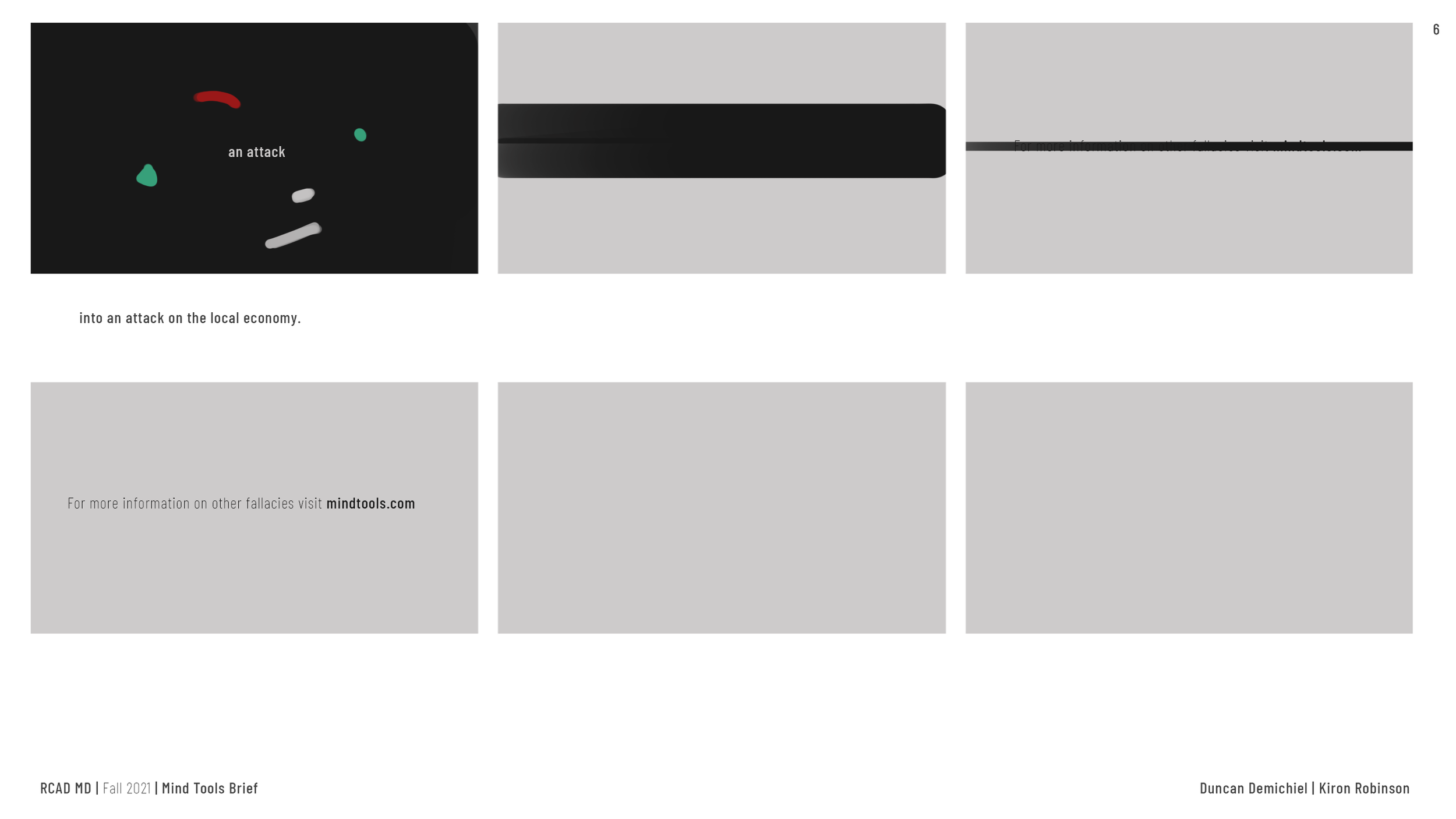
The critical moments of the fallacies
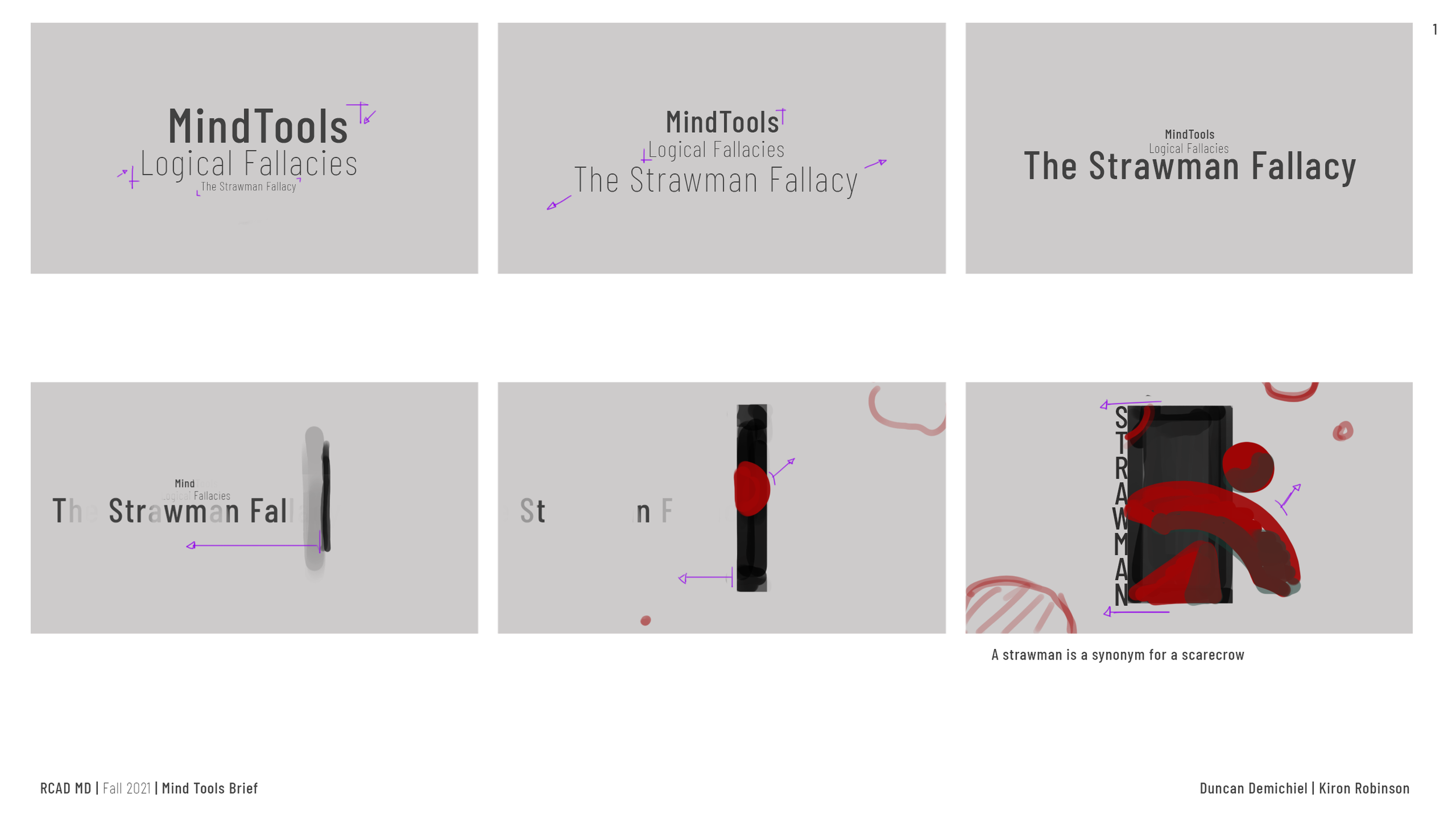
This frame uses fun 3D animation by Duncan DeMichiel on a 2D card to set up the idea of "The Strawman" as a title.
The scene was made in 3D and comped in Aftereffects to add the 2D/3D feel. The idea was a clean frame to start the exploration into the idea of strawman
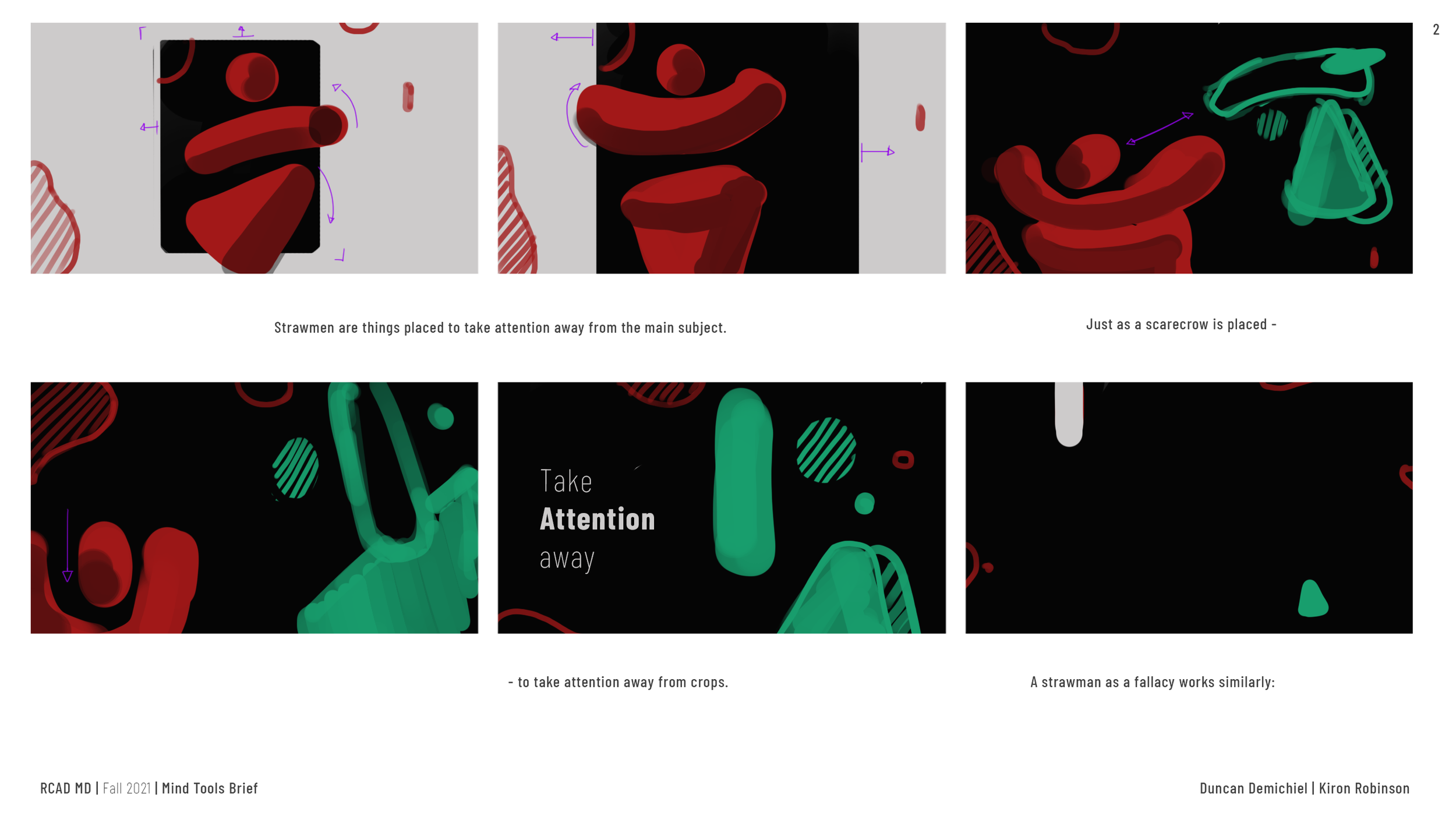
This frame uses 3D and 2d Cel animation, the idea is to be a mess of information that needs to be fixed.
The 2D Cel was created as a color matte and used to drive supporting colors in the frame.
Big Moments
Metaphors
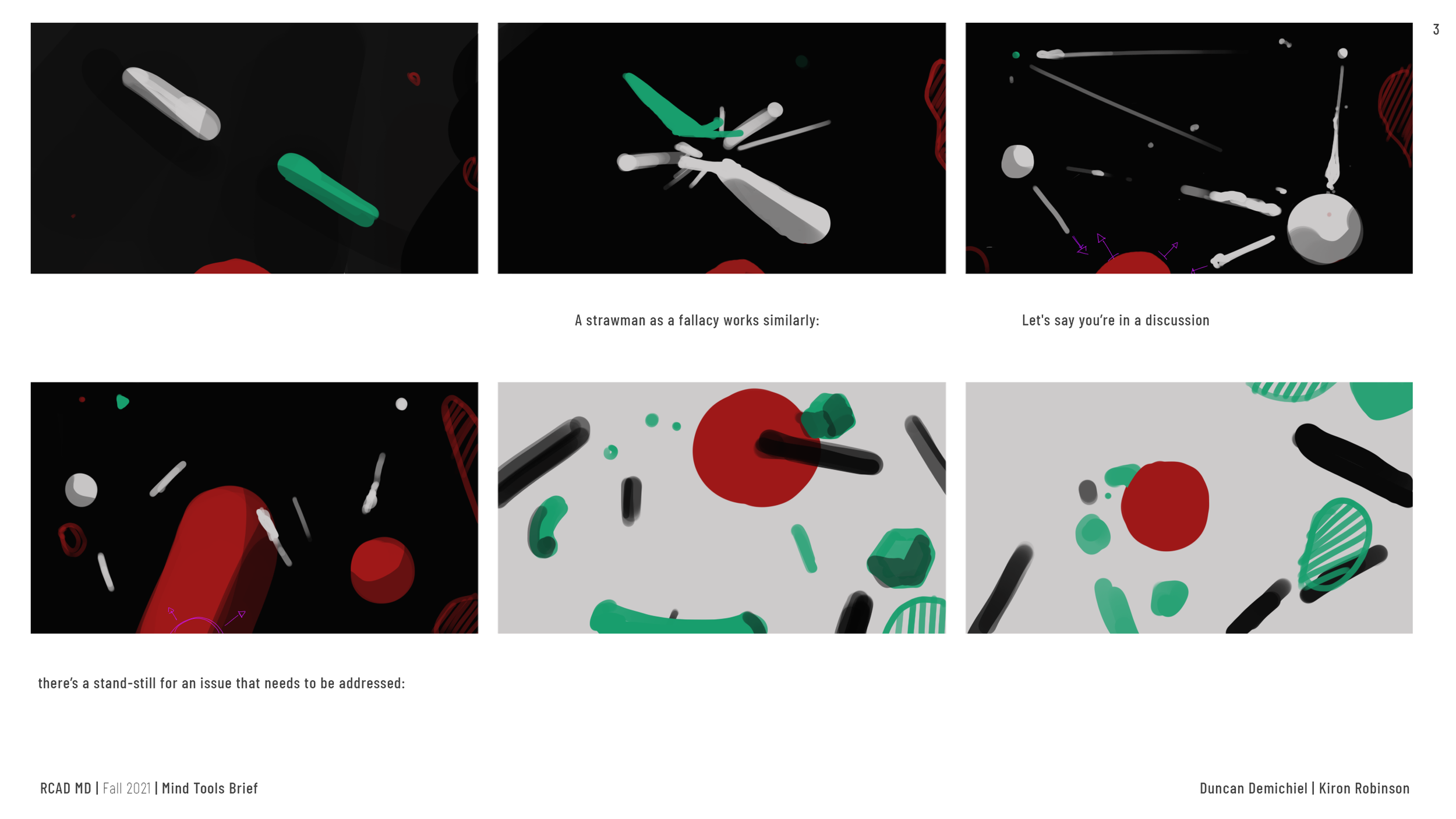
Another big player was the use of visual metaphors in animation. How can we make on thing feel more substantial compositionally and contextually while leading the audience to feel what they're seeing isn't a reflection of the truth. Through motion and composition and context, we made the small green ball feel more substantial than the larger red one. Solidifying that visual metaphor by showing the red ball as thin and weak.
Big Problems
The VO and the Look
A big problem was making all of the elements create feel integrated, dynamic, and playful, but also make sense to the VO. We opted to abstractions because that allowed us to make objects that were more quickly designed while having the qualities and movement of something without explicitly being that thing.
Previous Iterations
The current solution is a combination of a 2D design solution proposed by me and a 3D solution by Duncan DeMichiel.
The feedback we received was favorable to both solutions so the new task was to mesh the best parts of each solution.
1
2D Design Solution | Kiron | “Discourse”
A 2D approach presented by me that favored the use of type to help illustrate the problem. It's strength was clarity but it lacked visual excitement.
2
3D Design Solution | Duncan | “Expand”
A 3D approach by Duncan DeMichiel that used abstraction to talk about the idea of the "Strawman." It was visually exciting but it needed design clarity.
Combined Solution
Taking the design bones from Discourse and the 3D play from Expand we synthesized something dynamic and fun.